CSS Variable Sandbox: Patio de juegos para variables CSS
CSS Variable Sandbox es un complemento de Chrome desarrollado por Sean Wu Apps. Como su nombre indica, sirve como un área de juegos para que los desarrolladores experimenten con variables CSS.
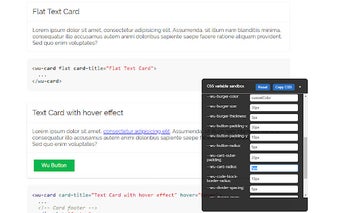
El complemento proporciona una ventana flotante que se puede arrastrar y colocar en cualquier lugar de la página, lo que permite a los desarrolladores editar convenientemente las variables CSS y ver los resultados en tiempo real. Esta función permite probar rápidamente y de manera sencilla diferentes valores de variables, sin necesidad de actualizar constantemente la página.
Una de las características destacadas de CSS Variable Sandbox es la capacidad de copiar el texto CSS resultante al portapapeles con solo un clic. Esta función resulta útil cuando los desarrolladores desean guardar o compartir su código CSS personalizado.
Es importante tener en cuenta que, debido a las restricciones de Chrome, las variables en hojas de estilo externas no se muestran en el área de juegos. Sin embargo, esta limitación no obstaculiza la funcionalidad y utilidad general de CSS Variable Sandbox.
En general, CSS Variable Sandbox es una herramienta valiosa para los desarrolladores que desean experimentar con variables CSS y ver rápidamente el impacto de sus cambios.